主要几个元素:
- Template
- DataTemplate
- ItemSource
数据绑定是一个数据提取的方法,能使数据和UI上的控件紧密相连,下面的Demo是这样的:
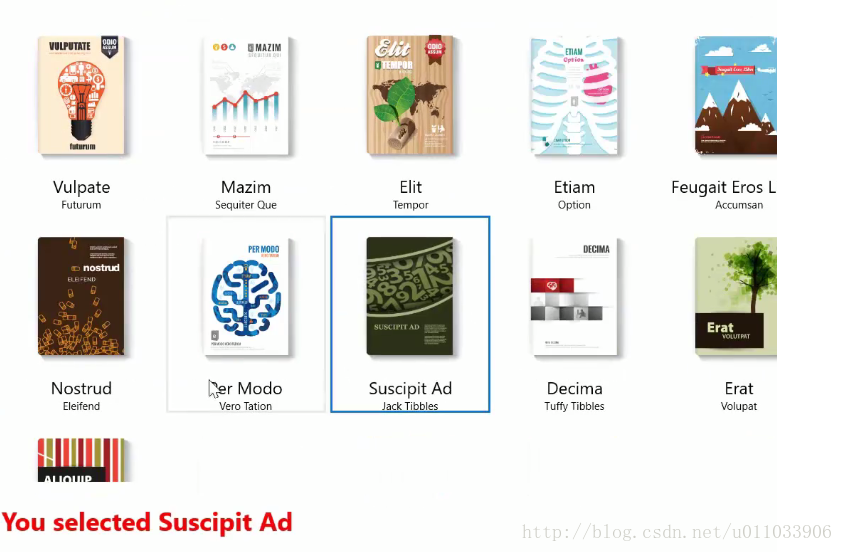
有许多书的集合,书 类中有图片、标题、作者和ID,把它成现在GridView 控件上,每次点击GridView 的时候动态显示书本信息
效果图:
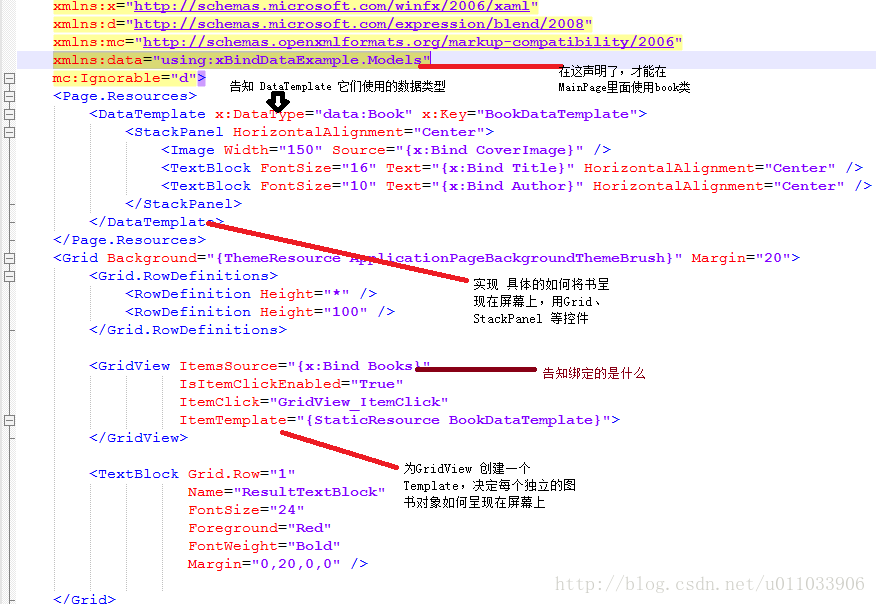
原理图:
1. Template
为GridView 创建一个Template,决定每个独立的图书对象如何呈现在屏幕上
2. DataTemplate
在这里面我们可以实现 具体的如何将书呈现在屏幕上,Grid、StackPanel 等控件
3. ItemSource 告知绑定的是什么
//就是这句话ItemsSource="{x:Bind Books}" 4. 告知 DataTemplate 它们使用的数据类型
//就是这一句话 x:DataType="data:Book"
为了让它生效,得在最上面加上命名空间
//Book类所在的地方xmlns:data="using:xBindDataExample.Models"
完整的写法
5. 代码
5.1 Book
public class Book { public int BookId { get; set; } public string Title { get; set; } public string Author { get; set; } public string CoverImage { get; set; } } public class BookManager { public static List GetBooks() { var books = new List (); books.Add(new Book { BookId = 1, Title = "Vulpate", Author = "Futurum", CoverImage="Assets/1.png" }); books.Add(new Book { BookId = 2, Title = "Mazim", Author = "Sequiter Que", CoverImage = "Assets/2.png" }); books.Add(new Book { BookId = 3, Title = "Elit", Author = "Tempor", CoverImage = "Assets/3.png" }); books.Add(new Book { BookId = 4, Title = "Etiam", Author = "Option", CoverImage = "Assets/4.png" }); books.Add(new Book { BookId = 5, Title = "Feugait Eros Libex", Author = "Accumsan", CoverImage = "Assets/5.png" }); books.Add(new Book { BookId = 6, Title = "Nonummy Erat", Author = "Legunt Xaepius", CoverImage = "Assets/6.png" }); books.Add(new Book { BookId = 7, Title = "Nostrud", Author = "Eleifend", CoverImage = "Assets/7.png" }); books.Add(new Book { BookId = 8, Title = "Per Modo", Author = "Vero Tation", CoverImage = "Assets/8.png" }); books.Add(new Book { BookId = 9, Title = "Suscipit Ad", Author = "Jack Tibbles", CoverImage = "Assets/9.png" }); books.Add(new Book { BookId = 10, Title = "Decima", Author = "Tuffy Tibbles", CoverImage = "Assets/10.png" }); books.Add(new Book { BookId = 11, Title = "Erat", Author = "Volupat", CoverImage = "Assets/11.png" }); books.Add(new Book { BookId = 12, Title = "Consequat", Author = "Est Possim", CoverImage = "Assets/12.png" }); books.Add(new Book { BookId = 13, Title = "Aliquip", Author = "Magna", CoverImage = "Assets/13.png" }); return books; } } 5.2 MainPage.xaml.cs
public sealed partial class MainPage : Page { private List Books; public MainPage() { this.InitializeComponent(); Books = BookManager.GetBooks(); } private void GridView_ItemClick(object sender, ItemClickEventArgs e) { var book = (Book)e.ClickedItem; ResultTextBlock.Text = "You selected " + book.Title; } }